前言
基于第一章的准备工作,现在开始搭建+部署博客
本地搭建
安装hexo
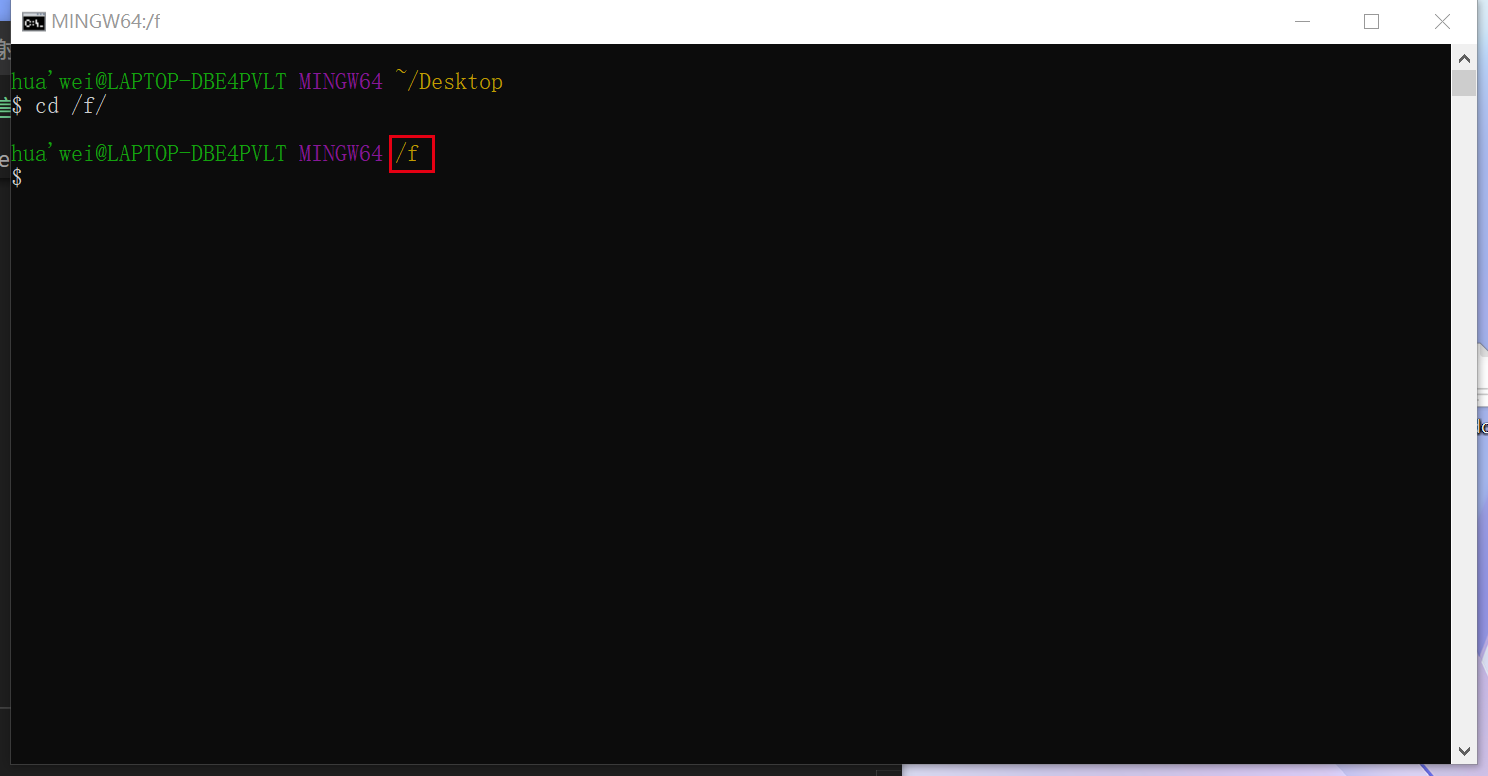
在桌面右键,在弹出来的窗口中单击“Git Bush Here”
在弹出来的窗口中输入要创建博客的地址
比如我的要搭建在F盘
那么我就输入
cd /f/
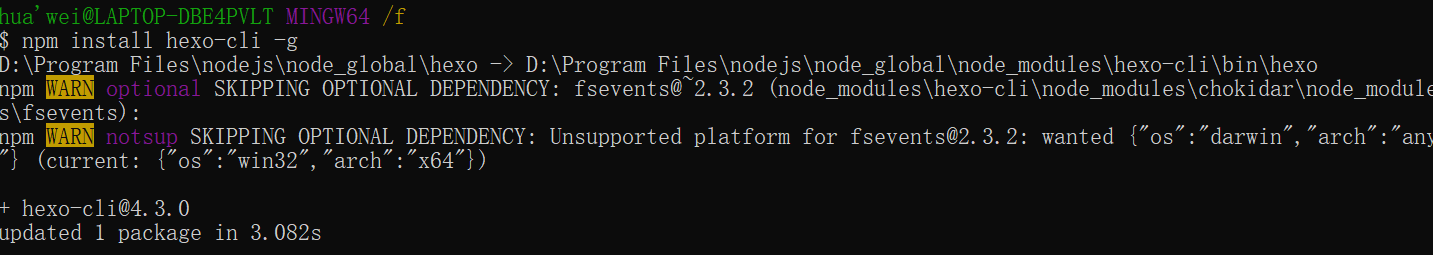
然后在git窗口中输入
npm install hexo-cli -g
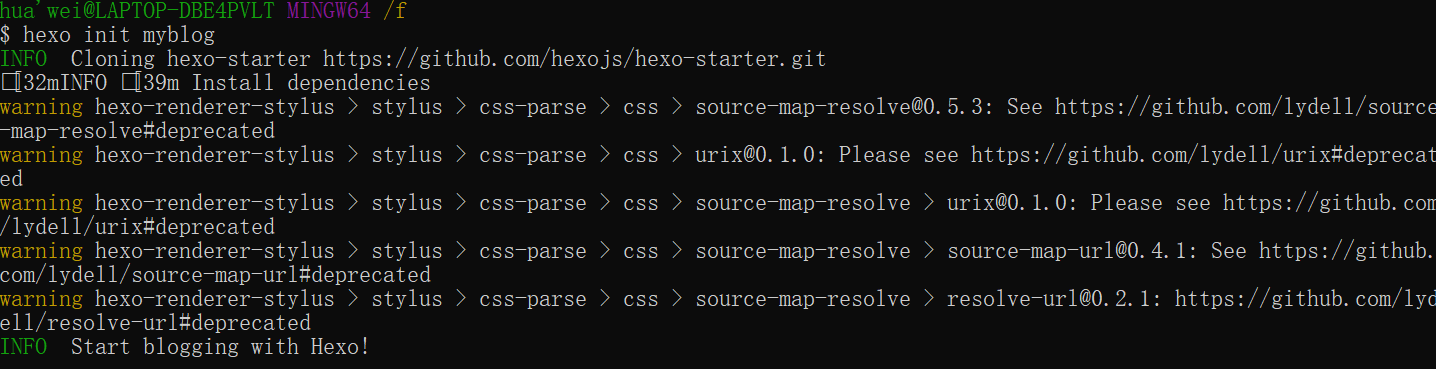
再输入
hexo init myblog
同时,你的(D,E,F……)盘下会出现应该叫“myblog”的文件夹
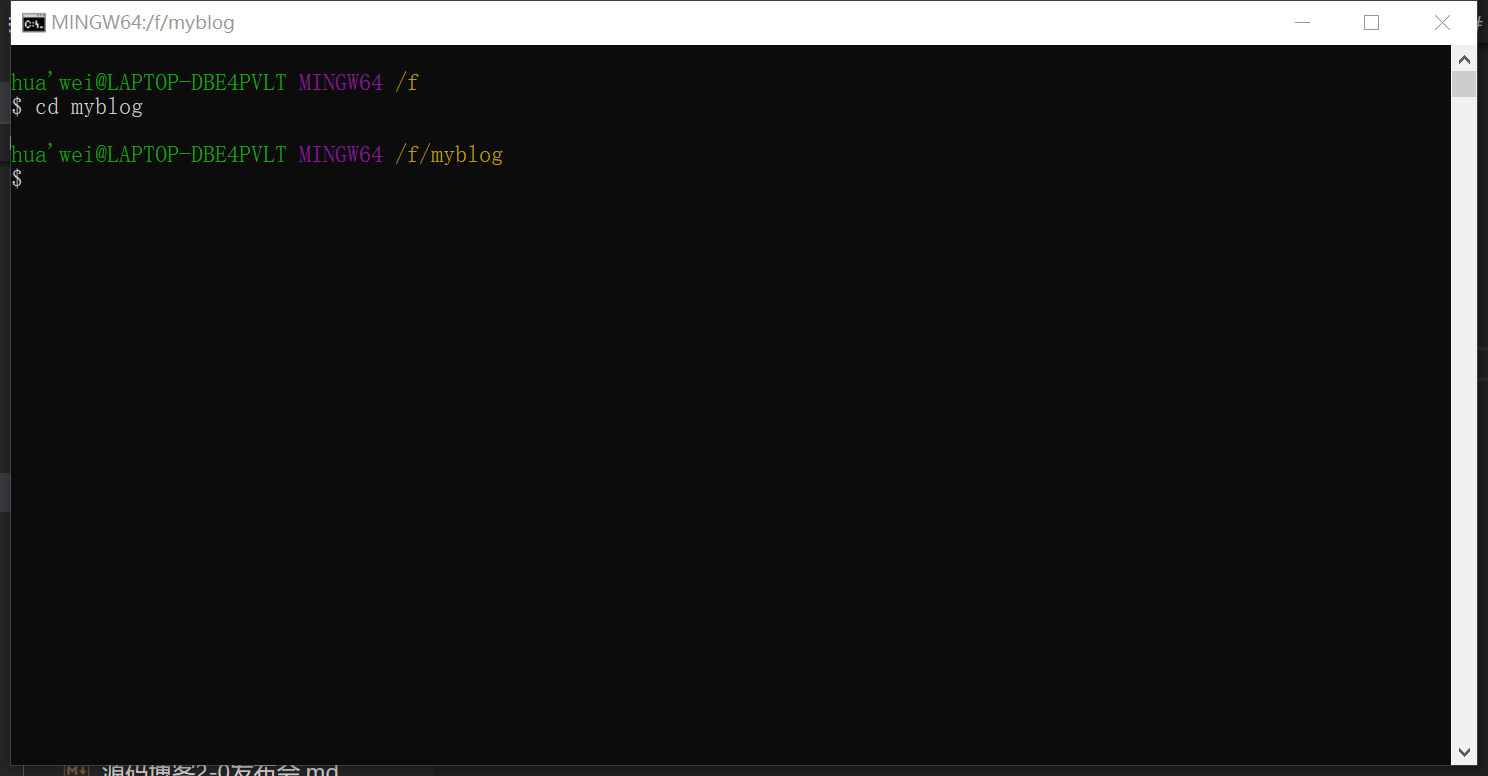
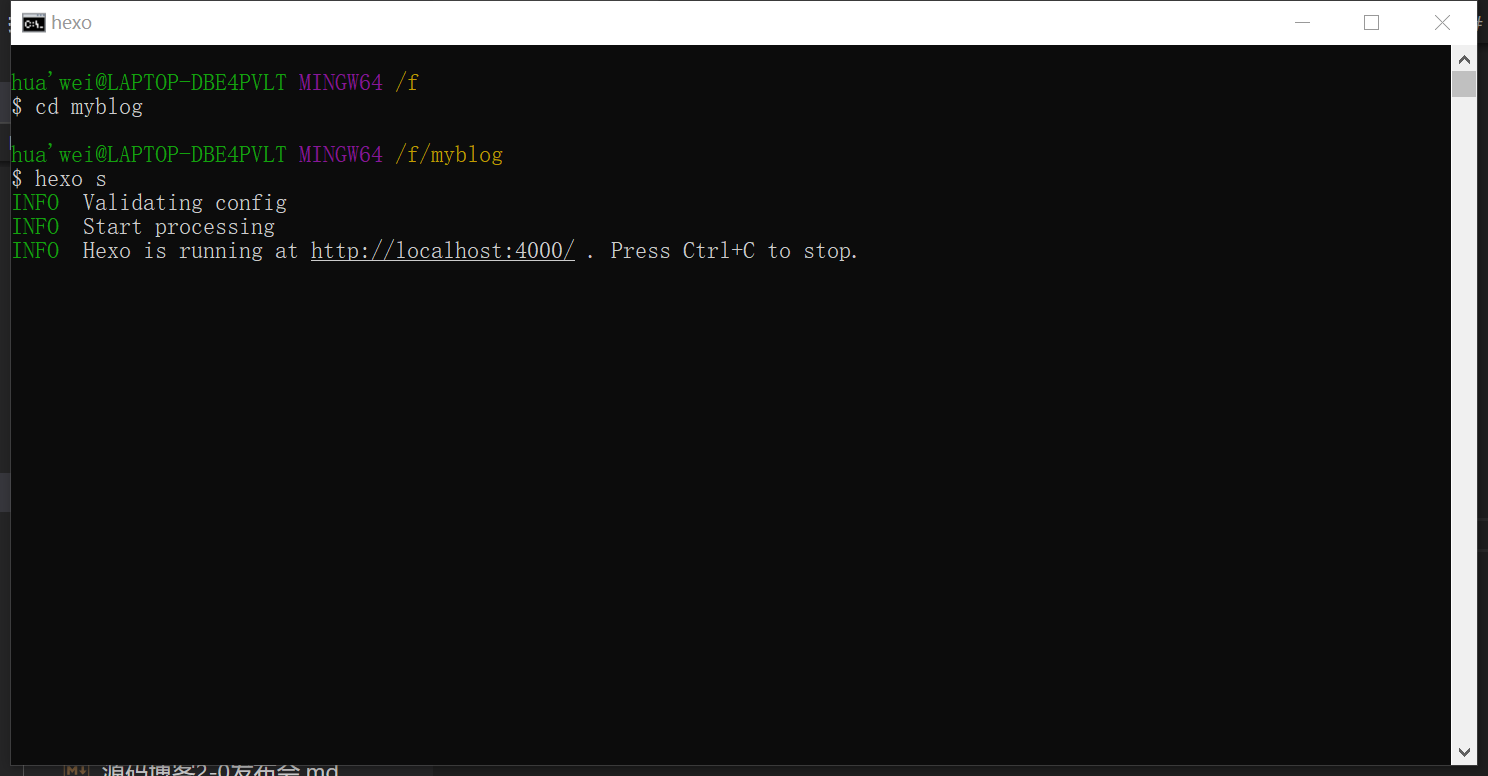
欧克,用git打开myblog这个文件夹
cd myblog
接着在git运行
hexo s
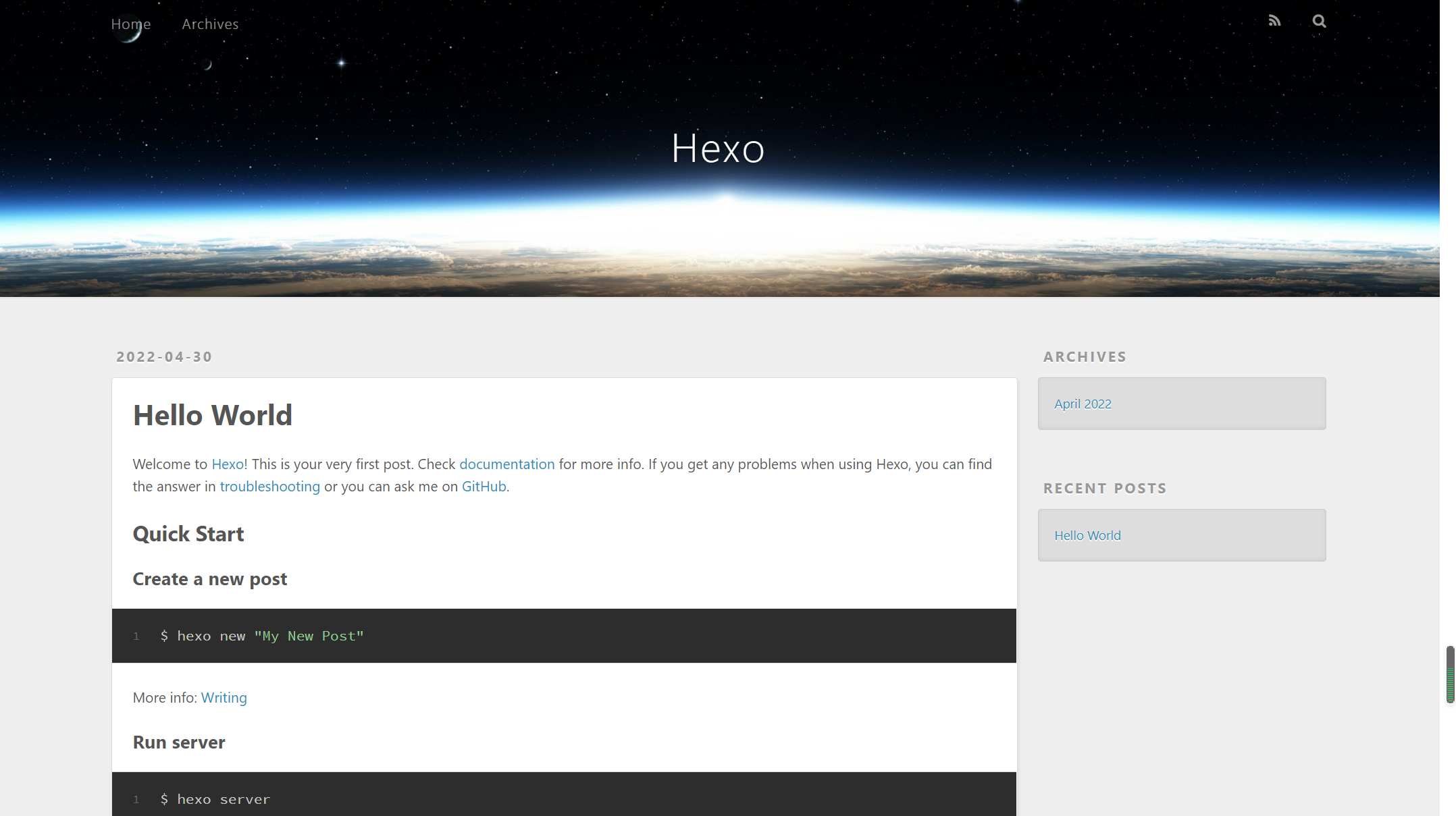
然后在浏览器中打开http://localhost:4000/
就能看见自己在本地搭建好的博客了
这里附上hexo在git的常用命令
hexo new“postName” #新建文章
hexo new page“pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo sprver #开启预览访问端口(默认端口4000,'ctrl +c'关闭server)
hexo deploy #部署
hexo help #查看帮助
hexo version #查看Hexo的版本
以及命令的缩写
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
和组合命令
hexo s -g #生成并本地预览
hexo d-g #生成并上传
好,然后在git窗口按ctrl+c结束预览
如果你做到了这一步,那么恭喜你,你的博客在本地搭建成功了
接下来我们开始部署到github
部署到github
什么是github?
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub。2022年4月13日起,GitHub 开始封锁受美国制裁公司的俄罗斯开发者账户。 --------百度百科
好了好了,不装了,开始
首先,我们要在github创建一个账号
github官网:https://github.com/
额,但访问速度较慢的同学可以访问这个网址:http://webtrans.yodao.com/webTransPc/index.html?from=auto&to=auto&type=1&url=https://github.com/#/
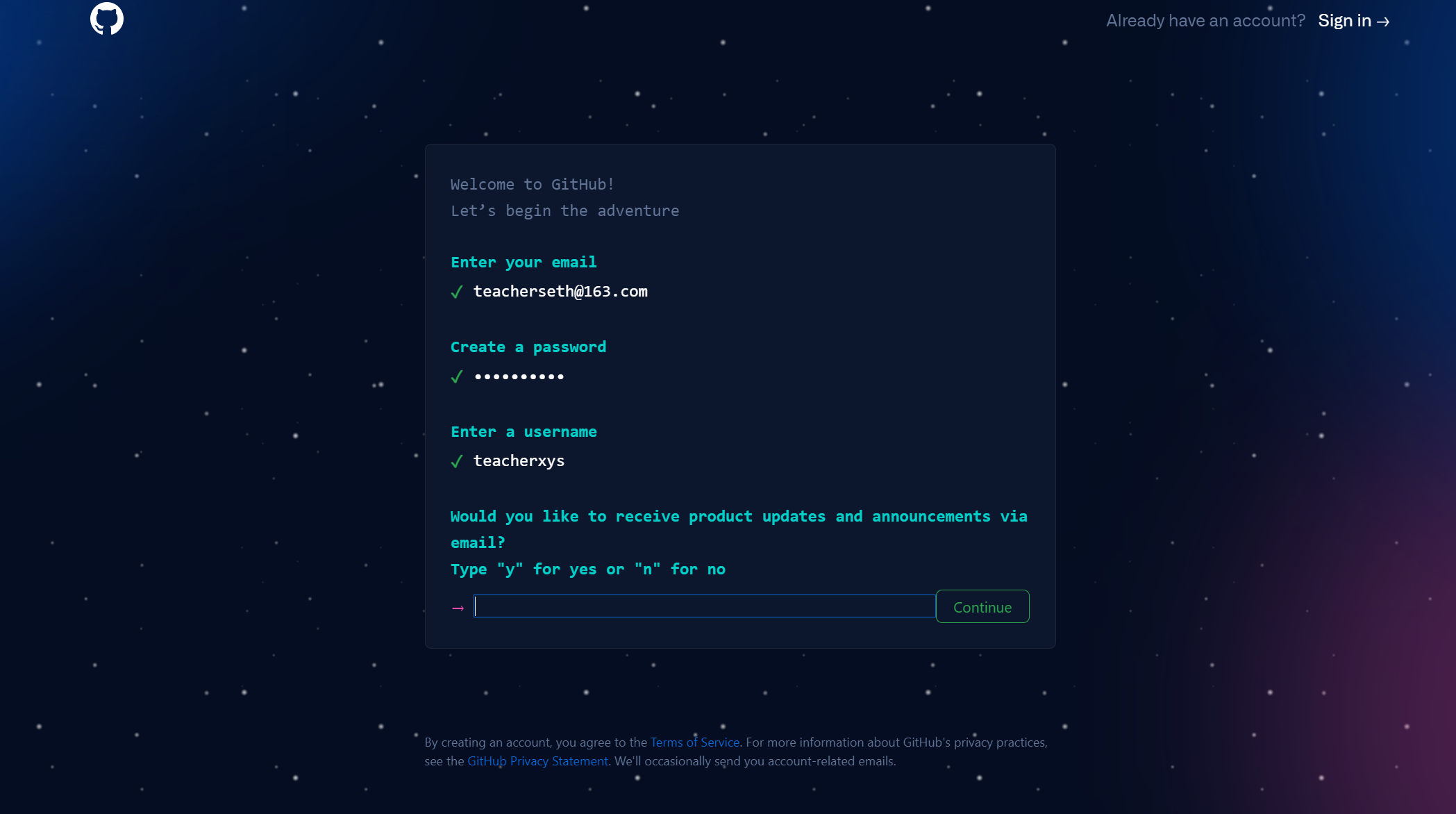
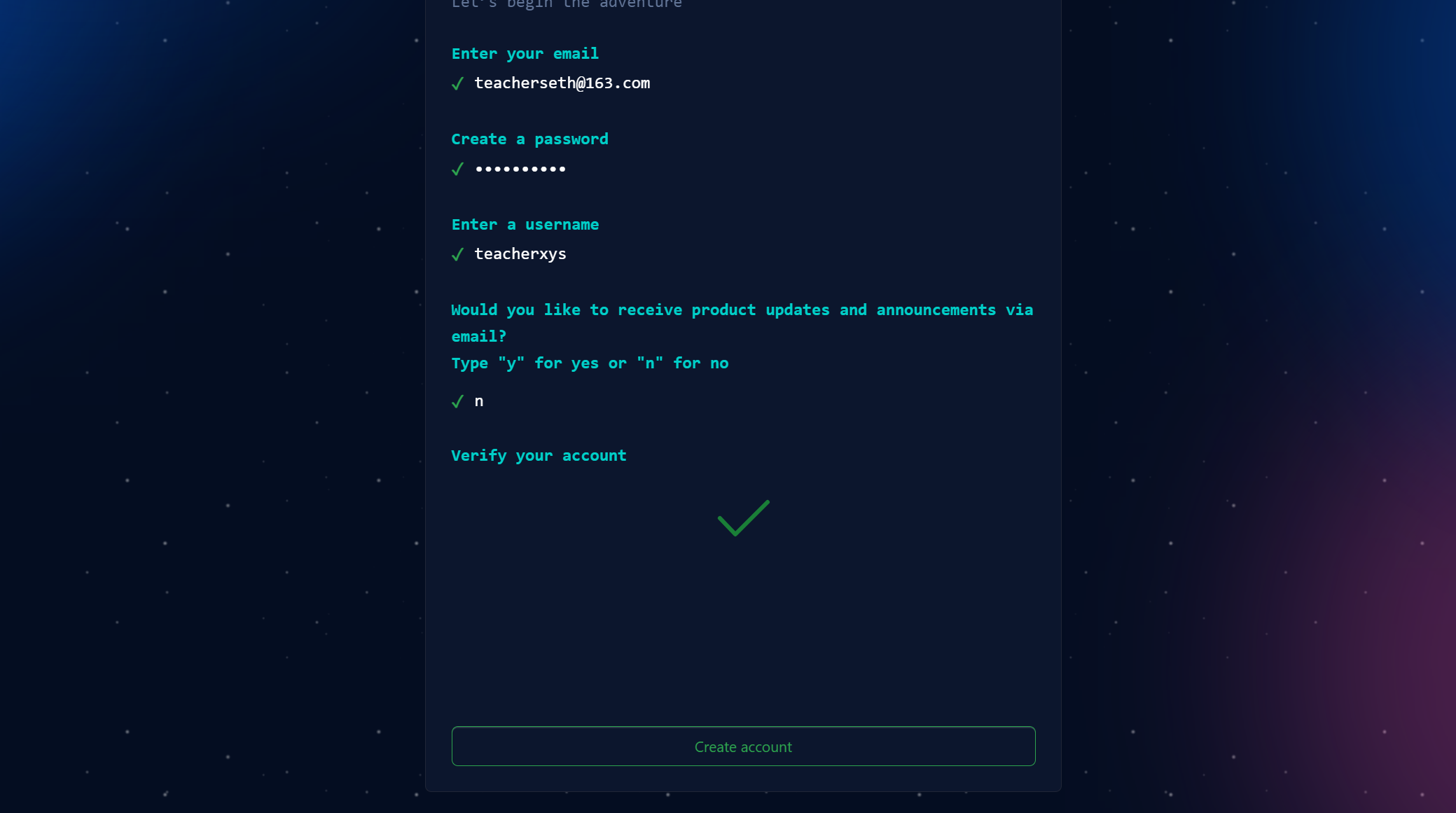
接下来如果想通过电子邮件接收github的产品更新和公告,就输入“y”,否则输入“n”
我选择“n”,再按“continue”
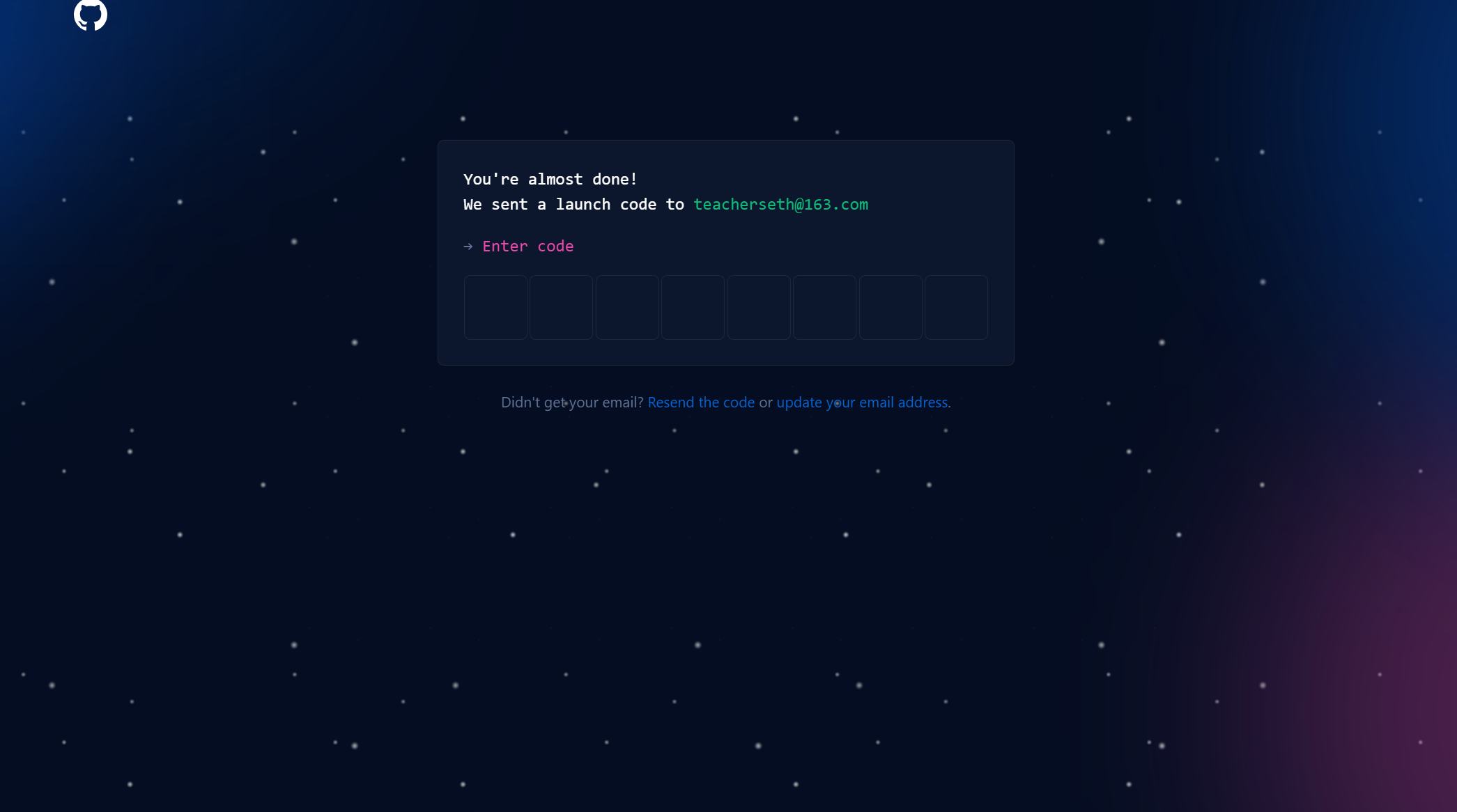
好,接下来按他的提示完成人类验证,就完成了
然后它会统计一下你的信息,随便填一下就好
注:选套餐时最好选择“free”(免费)这个选项,不然会很麻烦
啊,终于注册好了
接着来创建一个仓库
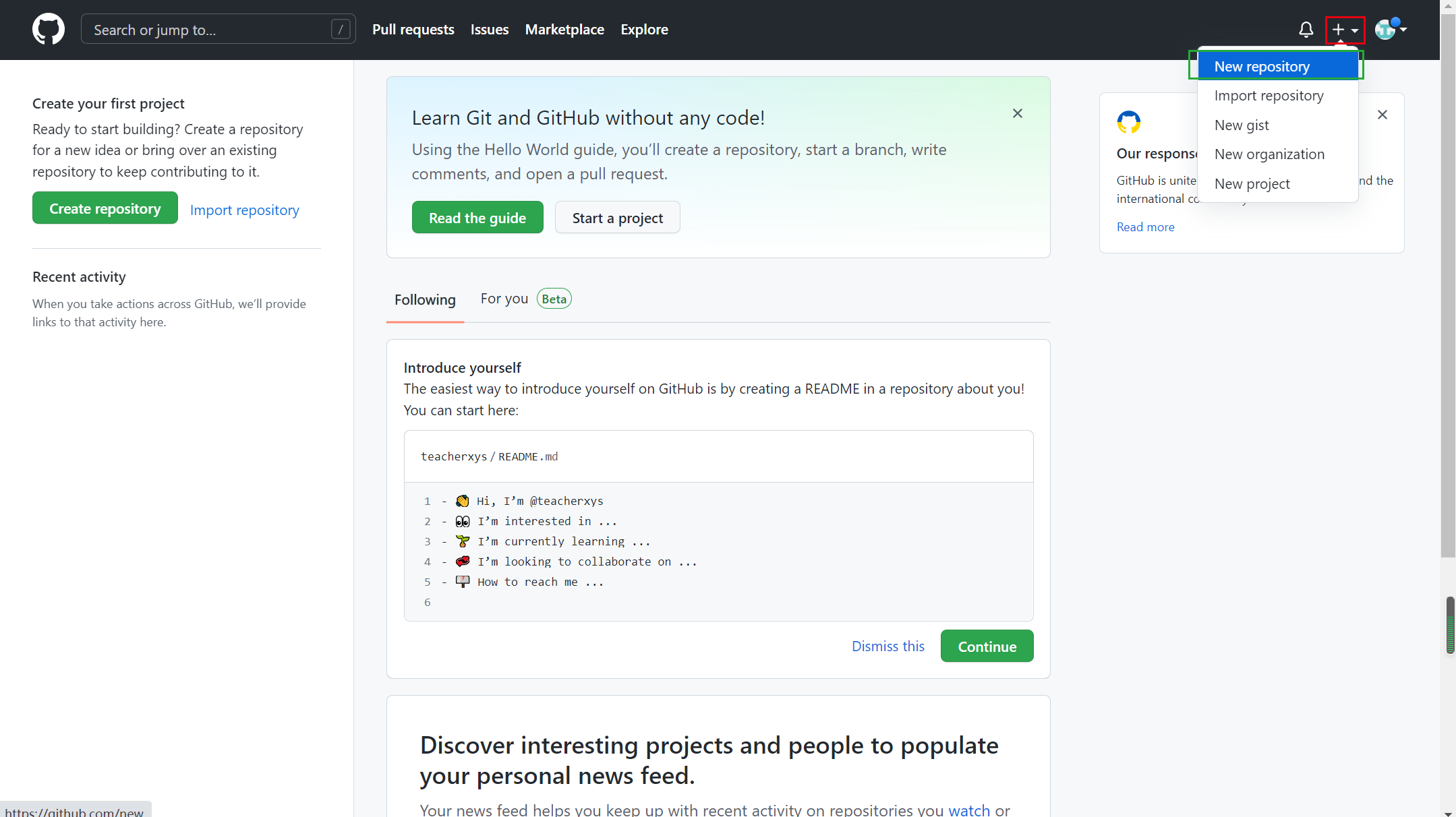
先点红色框(界面右上角)的“+”
再点“New repository”
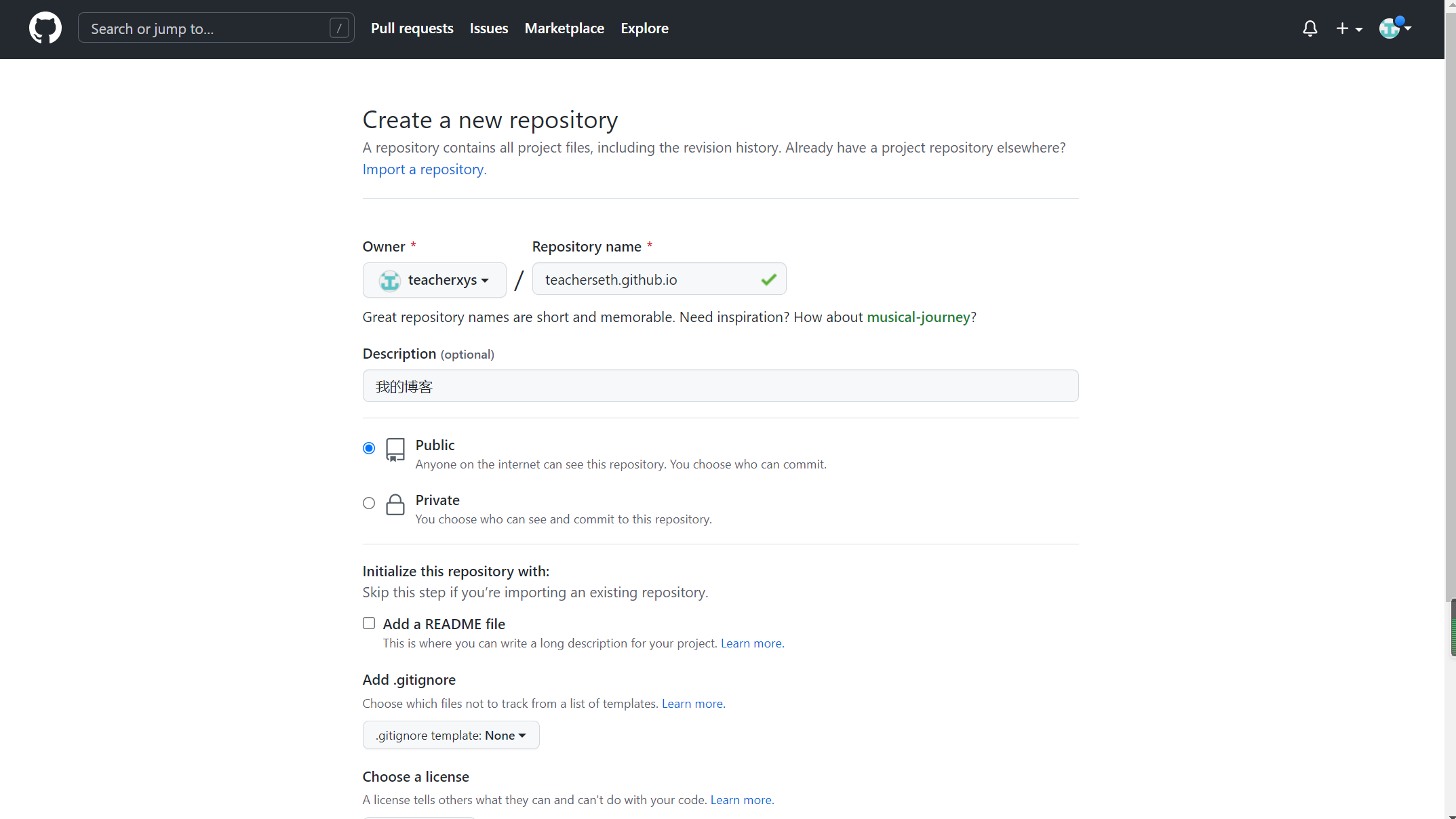
就会自动条到一个界面
在这个界面中的“Repository name”(项目名)中填
你的github用户名.github.io
例如我的
teacherseth.github.io
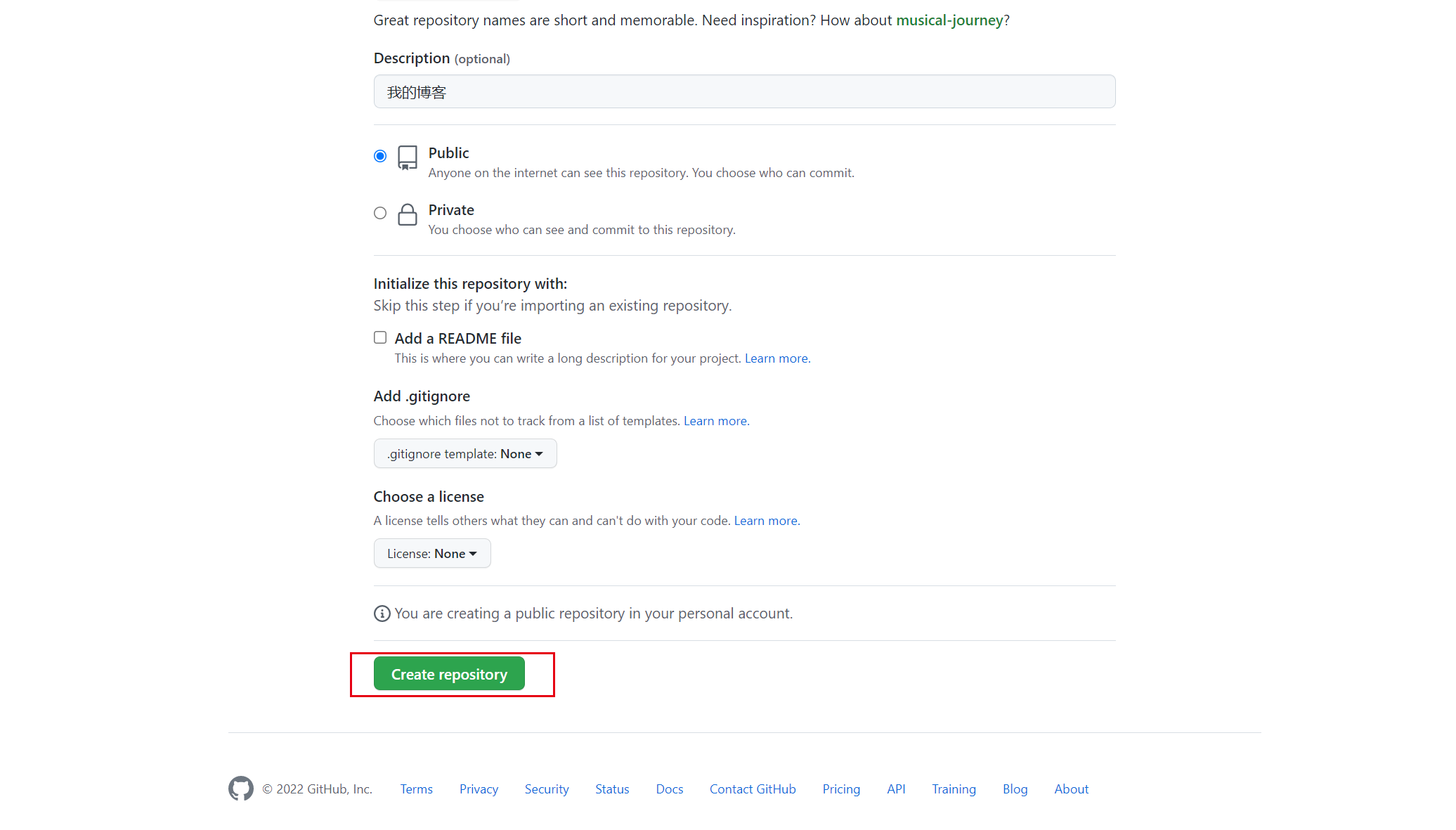
接着划到底部
点那个绿色的按钮(“Create repository”)
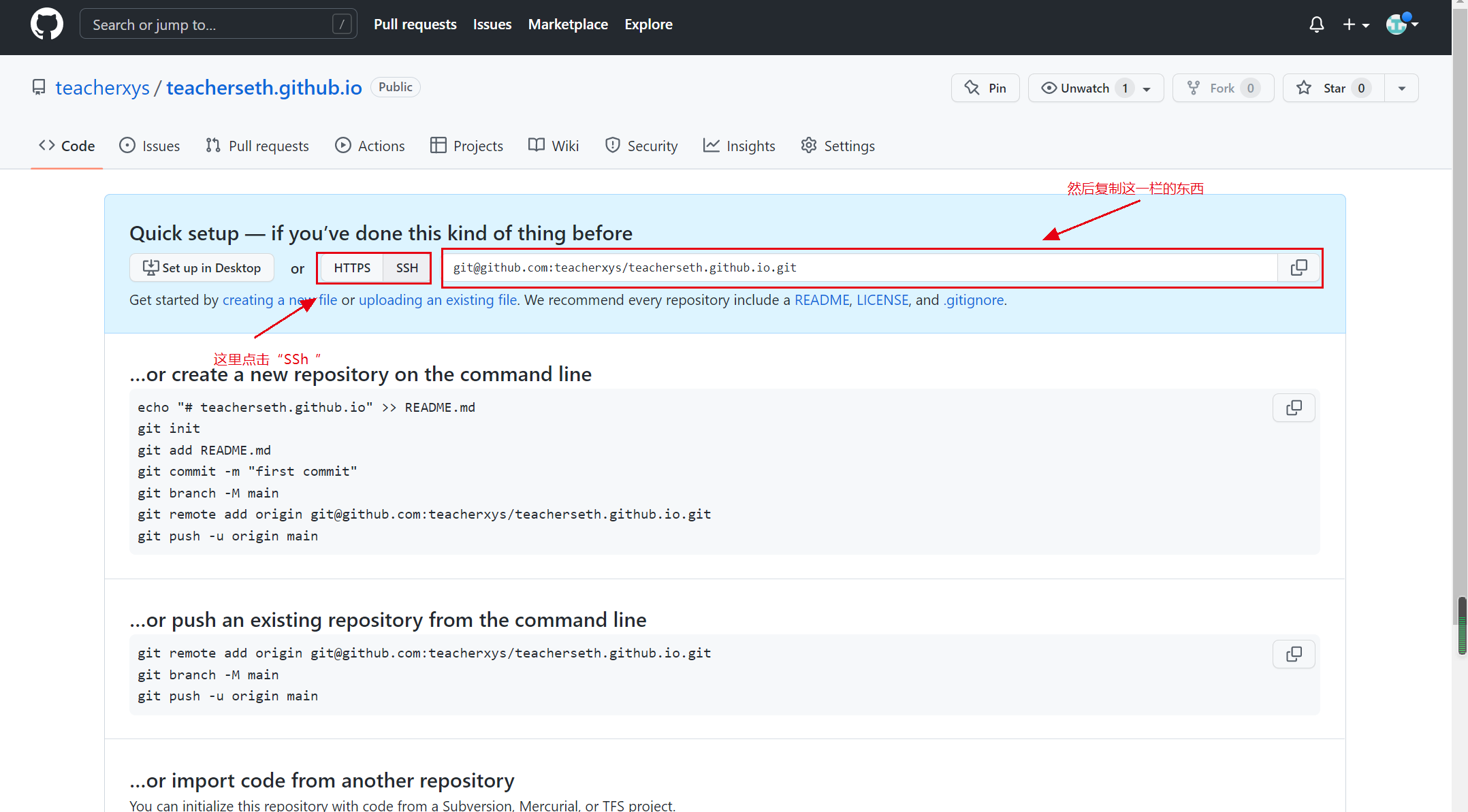
完成创建
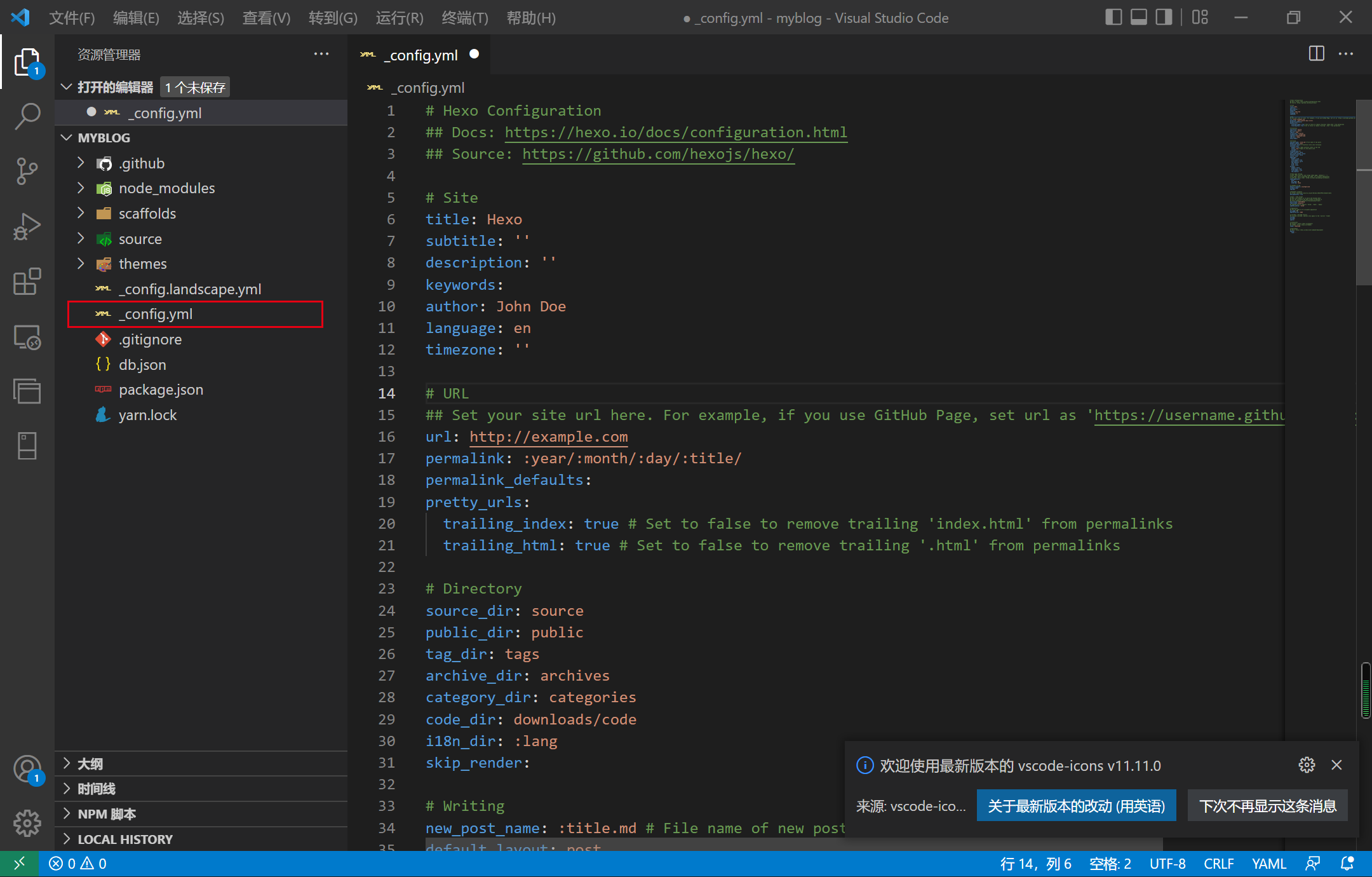
OK,用vscode打开hexo博客根目录的_config.yml文件
划到最后面
修改“deploy”这一项
把
deploy:
type: ''
改成
deploy:
type: git
repo: 刚才复制的ssh代码
branch: main
比如我的
deploy:
type: git
repo: git@github.com:teacherxys/teacherxys.github.io.git
branch: main
然后打开git
输入
npm install hexo-deployer-git --save
完成后打开 https://github.com/settings/keys 这个网址
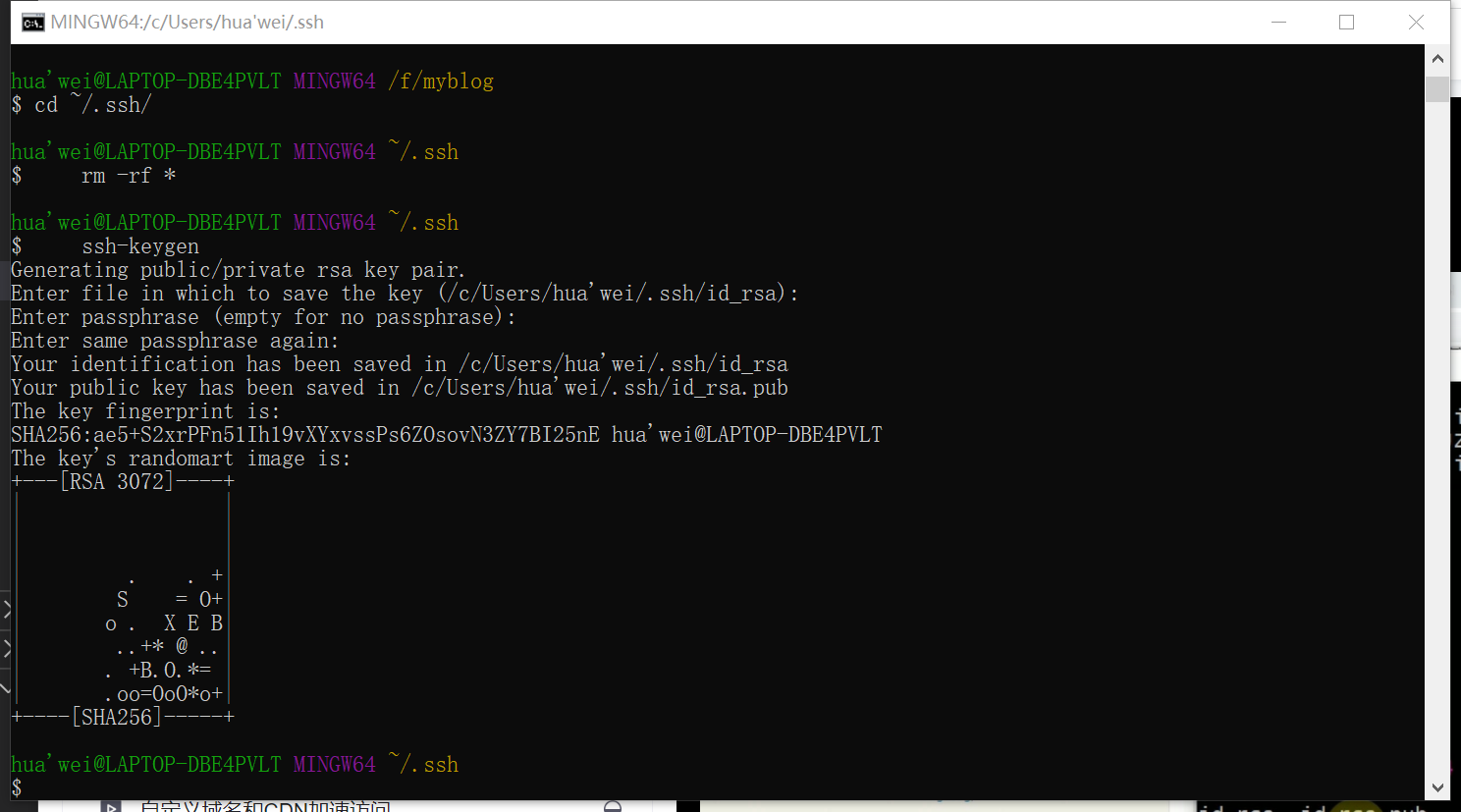
在git输入
cd ~/.ssh/
rm -rf *
ssh-keygen
然后输入
cat id_rsa.pub
接着把它输出的东西复制下来
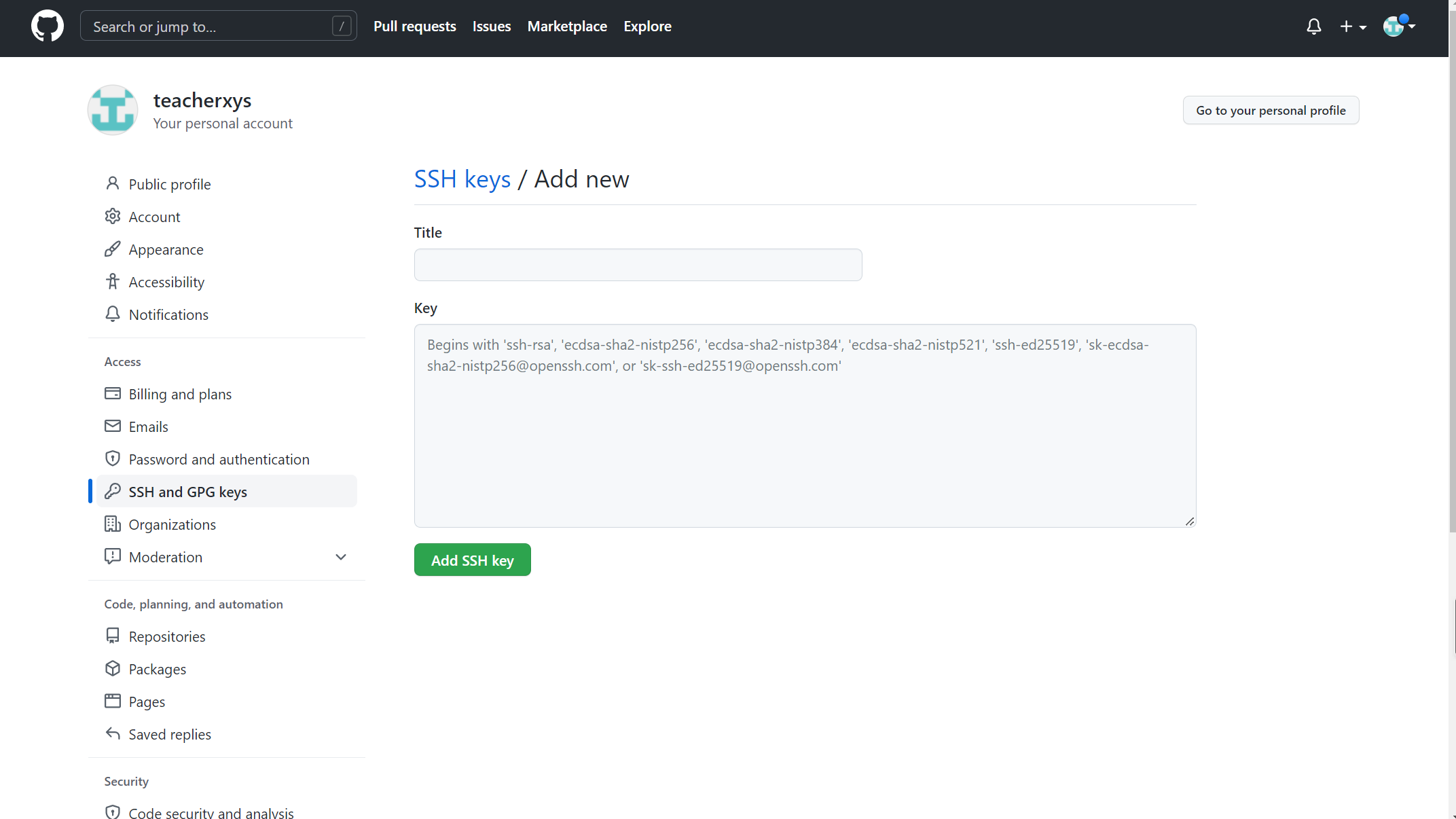
在浏览器中点击“New ssh key”
创建一个ssh秘钥
Title中随便填
key中填刚刚复制的东西
然后点“Add SSH key”创建
好
在git中输入
cd 博客地址
hexo d
例如
cd /f/myblog
hexo d
回车
稍等一会
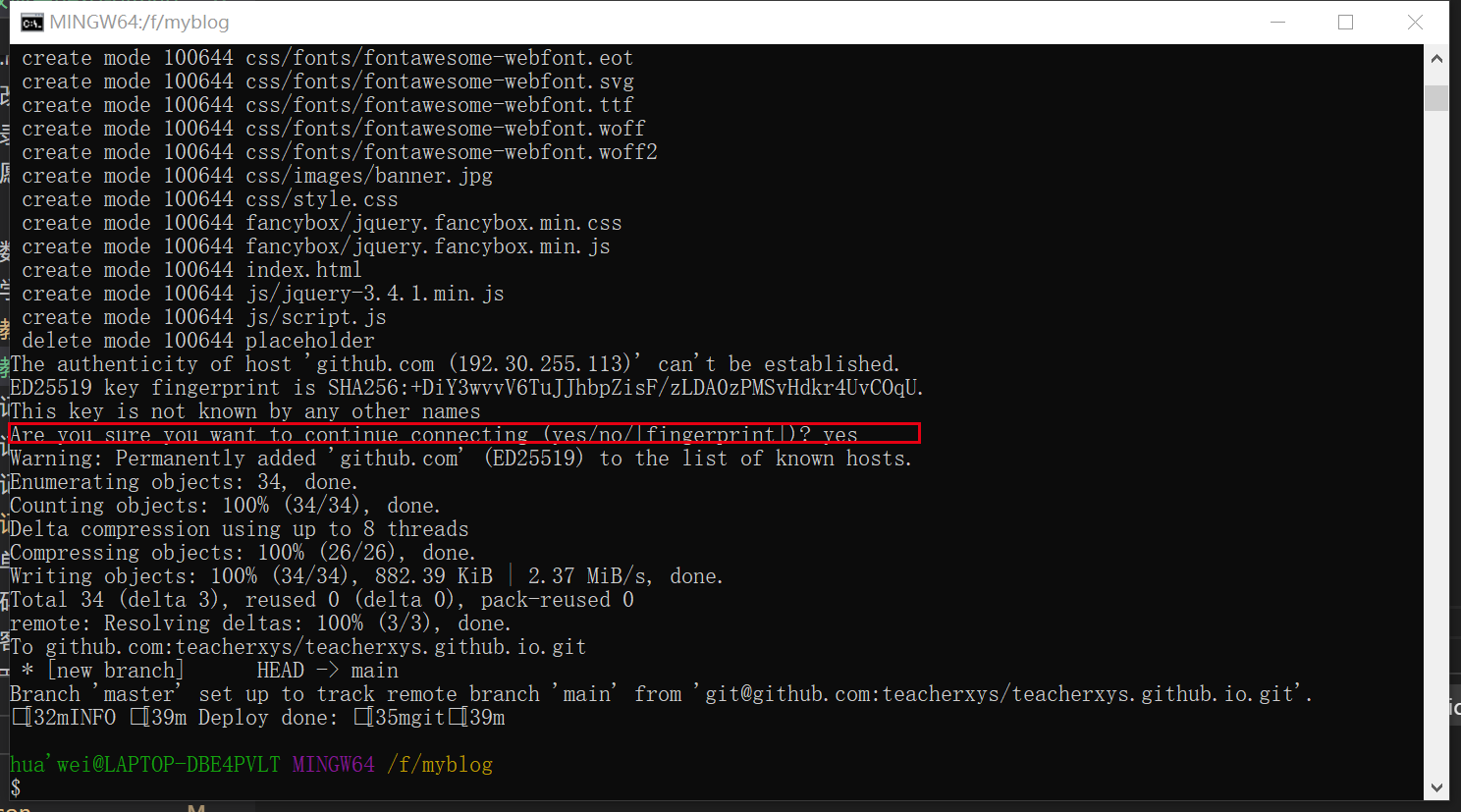
再输入
yes
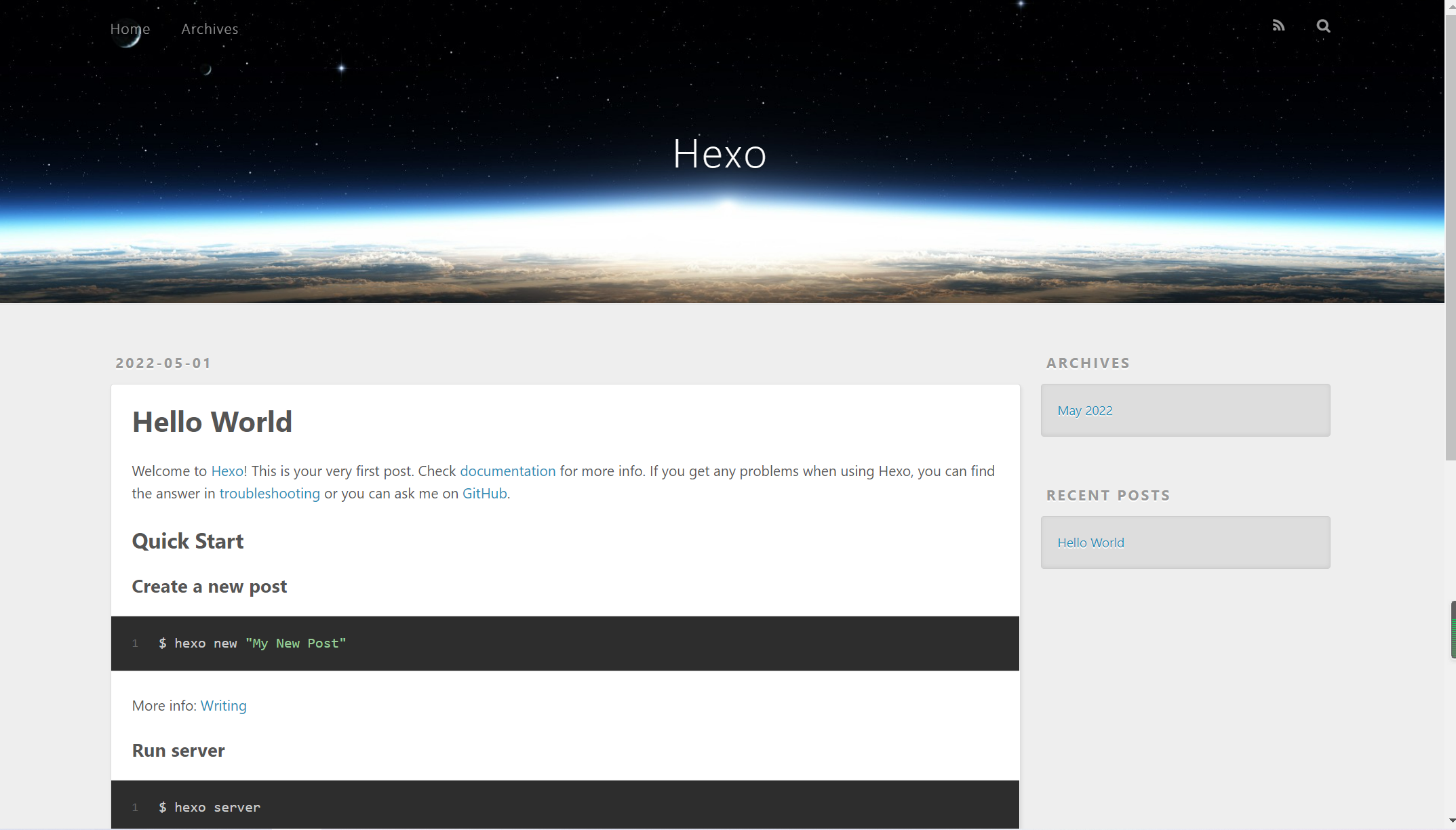
欧克,在浏览器中输入
你的github用户名.github.io
比如我的
teachxys.github.io
那么恭喜你,博客搭建成功了!!!
撒花!!!
以后就能通过 你的github用户名.github.io 来访问你的博客了!!!
接下来,就等博主写下一篇有关hexo博客搭建的文章吧
感谢您的阅读!!!
(如有错请联系博主:xyswyy1@163.com或在评论区留言)